mirror of
https://github.com/go-gitea/gitea
synced 2024-11-14 01:35:54 +01:00
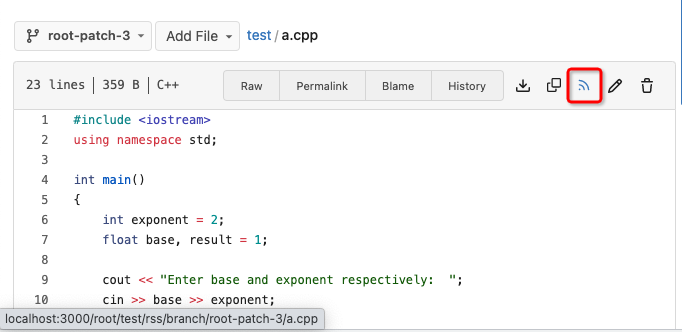
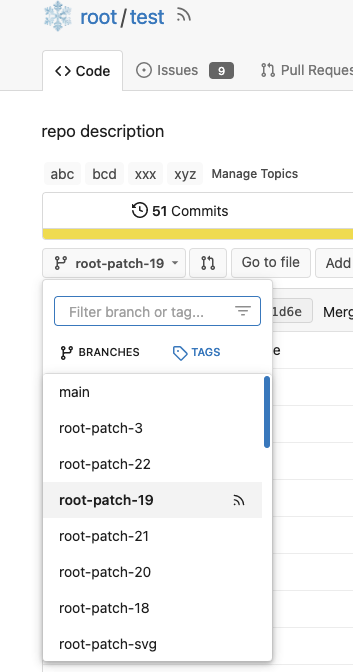
Follow #22719 ### Major changes 1. `ServerError` doesn't do format, so remove the `%s` 2. Simplify `RenderBranchFeed` (slightly) 3. Remove unused `BranchFeedRSS` 4. Make `feed.RenderBranchFeed` respect `EnableFeed` config 5. Make `RepoBranchTagSelector.vue` respect `EnableFeed` setting, otherwise there is always RSS icon 6. The `(branchURLPrefix + item.url).replace('src', 'rss')` doesn't seem right for all cases, for example, the string `src` could appear in `branchURLPrefix`, so we need a separate `rssURLPrefix` 7. The `<a>` in Vue menu needs `@click.stop`, otherwise the menu itself would be triggered at the same time 8. Change `<a><button></button></a>` to `<a role=button>` 9. Use `{{PathEscapeSegments .TreePath}}` instead of `{{range $i, $v := .TreeNames}}/{{$v}}{{end}}` Screenshot of changed parts: <details>    </details> ### Other thoughts Should we remove the RSS icon from the branch dropdown list? It seems too complex for a list UI, and users already have the chance to get the RSS feed URL from "branches" page. --------- Co-authored-by: 6543 <6543@obermui.de> Co-authored-by: silverwind <me@silverwind.io>
129 lines
7.0 KiB
Handlebars
129 lines
7.0 KiB
Handlebars
<div class="{{TabSizeClass .Editorconfig .FileName}} non-diff-file-content">
|
|
{{- if .FileError}}
|
|
<div class="ui error message">
|
|
<div class="text left gt-whitespace-pre">{{.FileError}}</div>
|
|
</div>
|
|
{{end}}
|
|
{{- if .FileWarning}}
|
|
<div class="ui warning message">
|
|
<div class="text left gt-whitespace-pre">{{.FileWarning}}</div>
|
|
</div>
|
|
{{end}}
|
|
<h4 class="file-header ui top attached header gt-df gt-ac gt-sb gt-fw">
|
|
<div class="file-header-left gt-df gt-ac gt-py-3 gt-pr-4">
|
|
{{if .ReadmeInList}}
|
|
{{svg "octicon-book" 16 "gt-mr-3"}}
|
|
<strong>{{.FileName}}</strong>
|
|
{{else}}
|
|
{{template "repo/file_info" .}}
|
|
{{end}}
|
|
</div>
|
|
<div class="file-header-right file-actions gt-df gt-ac gt-fw">
|
|
{{if .HasSourceRenderedToggle}}
|
|
<div class="ui compact icon buttons two-toggle-buttons">
|
|
<a href="{{$.Link}}?display=source" class="ui mini basic button {{if .IsDisplayingSource}}active{{end}}" data-tooltip-content="{{.locale.Tr "repo.file_view_source"}}">{{svg "octicon-code" 15}}</a>
|
|
<a href="{{$.Link}}" class="ui mini basic button {{if .IsDisplayingRendered}}active{{end}}" data-tooltip-content="{{.locale.Tr "repo.file_view_rendered"}}">{{svg "octicon-file" 15}}</a>
|
|
</div>
|
|
{{end}}
|
|
{{if not .ReadmeInList}}
|
|
<div class="ui buttons gt-mr-2">
|
|
<a class="ui mini basic button" href="{{$.RawFileLink}}">{{.locale.Tr "repo.file_raw"}}</a>
|
|
{{if not .IsViewCommit}}
|
|
<a class="ui mini basic button" href="{{.RepoLink}}/src/commit/{{PathEscape .CommitID}}/{{PathEscapeSegments .TreePath}}">{{.locale.Tr "repo.file_permalink"}}</a>
|
|
{{end}}
|
|
{{if .IsRepresentableAsText}}
|
|
<a class="ui mini basic button" href="{{.RepoLink}}/blame/{{.BranchNameSubURL}}/{{PathEscapeSegments .TreePath}}">{{.locale.Tr "repo.blame"}}</a>
|
|
{{end}}
|
|
<a class="ui mini basic button" href="{{.RepoLink}}/commits/{{.BranchNameSubURL}}/{{PathEscapeSegments .TreePath}}">{{.locale.Tr "repo.file_history"}}</a>
|
|
{{if .EscapeStatus.Escaped}}
|
|
<a class="ui mini basic button unescape-button gt-hidden">{{.locale.Tr "repo.unescape_control_characters"}}</a>
|
|
<a class="ui mini basic button escape-button">{{.locale.Tr "repo.escape_control_characters"}}</a>
|
|
{{end}}
|
|
</div>
|
|
<a download href="{{$.RawFileLink}}"><span class="btn-octicon" data-tooltip-content="{{.locale.Tr "repo.download_file"}}">{{svg "octicon-download"}}</span></a>
|
|
<a id="copy-content" class="btn-octicon {{if not .CanCopyContent}} disabled{{end}}"{{if or .IsImageFile (and .HasSourceRenderedToggle (not .IsDisplayingSource))}} data-link="{{$.RawFileLink}}"{{end}} data-tooltip-content="{{if .CanCopyContent}}{{.locale.Tr "copy_content"}}{{else}}{{.locale.Tr "copy_type_unsupported"}}{{end}}">{{svg "octicon-copy" 14}}</a>
|
|
{{if .EnableFeed}}
|
|
<a class="btn-octicon" href="{{$.FeedURL}}/rss/{{$.BranchNameSubURL}}/{{PathEscapeSegments .TreePath}}">{{svg "octicon-rss" 14}}</a>
|
|
{{end}}
|
|
{{if .Repository.CanEnableEditor}}
|
|
{{if .CanEditFile}}
|
|
<a href="{{.RepoLink}}/_edit/{{PathEscapeSegments .BranchName}}/{{PathEscapeSegments .TreePath}}"><span class="btn-octicon" data-tooltip-content="{{.EditFileTooltip}}">{{svg "octicon-pencil"}}</span></a>
|
|
{{else}}
|
|
<span class="btn-octicon disabled" data-tooltip-content="{{.EditFileTooltip}}">{{svg "octicon-pencil"}}</span>
|
|
{{end}}
|
|
{{if .CanDeleteFile}}
|
|
<a href="{{.RepoLink}}/_delete/{{PathEscapeSegments .BranchName}}/{{PathEscapeSegments .TreePath}}"><span class="btn-octicon btn-octicon-danger" data-tooltip-content="{{.DeleteFileTooltip}}">{{svg "octicon-trash"}}</span></a>
|
|
{{else}}
|
|
<span class="btn-octicon disabled" data-tooltip-content="{{.DeleteFileTooltip}}">{{svg "octicon-trash"}}</span>
|
|
{{end}}
|
|
{{end}}
|
|
{{else if .EscapeStatus.Escaped}}
|
|
<a class="ui mini basic button unescape-button gt-mr-2 gt-hidden">{{.locale.Tr "repo.unescape_control_characters"}}</a>
|
|
<a class="ui mini basic button escape-button gt-mr-2">{{.locale.Tr "repo.escape_control_characters"}}</a>
|
|
{{end}}
|
|
</div>
|
|
</h4>
|
|
<div class="ui attached table unstackable segment">
|
|
{{if not (or .IsMarkup .IsRenderedHTML)}}
|
|
{{template "repo/unicode_escape_prompt" dict "EscapeStatus" .EscapeStatus "root" $}}
|
|
{{end}}
|
|
<div class="file-view{{if .IsMarkup}} markup {{.MarkupType}}{{else if .IsPlainText}} plain-text{{else if .IsTextSource}} code-view{{end}}">
|
|
{{if .IsMarkup}}
|
|
{{if .FileContent}}{{.FileContent | Safe}}{{end}}
|
|
{{else if .IsPlainText}}
|
|
<pre>{{if .FileContent}}{{.FileContent | Safe}}{{end}}</pre>
|
|
{{else if not .IsTextSource}}
|
|
<div class="view-raw ui center">
|
|
{{if .IsImageFile}}
|
|
<img src="{{$.RawFileLink}}">
|
|
{{else if .IsVideoFile}}
|
|
<video controls src="{{$.RawFileLink}}">
|
|
<strong>{{.locale.Tr "repo.video_not_supported_in_browser"}}</strong>
|
|
</video>
|
|
{{else if .IsAudioFile}}
|
|
<audio controls src="{{$.RawFileLink}}">
|
|
<strong>{{.locale.Tr "repo.audio_not_supported_in_browser"}}</strong>
|
|
</audio>
|
|
{{else if .IsPDFFile}}
|
|
<iframe width="100%" height="600px" src="{{AssetUrlPrefix}}/vendor/plugins/pdfjs/web/viewer.html?file={{$.RawFileLink}}"></iframe>
|
|
{{else}}
|
|
<a href="{{$.RawFileLink}}" rel="nofollow" class="btn btn-gray btn-radius">{{.locale.Tr "repo.file_view_raw"}}</a>
|
|
{{end}}
|
|
</div>
|
|
{{else if .FileSize}}
|
|
{{if .IsFileTooLarge}}
|
|
<table>
|
|
<tbody>
|
|
<tr>
|
|
<td><strong>{{.locale.Tr "repo.file_too_large"}}</strong></td>
|
|
</tr>
|
|
</tbody>
|
|
</table>
|
|
{{else}}
|
|
<table>
|
|
<tbody>
|
|
{{range $idx, $code := .FileContent}}
|
|
{{$line := Eval $idx "+" 1}}
|
|
<tr>
|
|
<td id="L{{$line}}" class="lines-num"><span id="L{{$line}}" data-line-number="{{$line}}"></span></td>
|
|
{{if $.EscapeStatus.Escaped}}
|
|
<td class="lines-escape">{{if (index $.LineEscapeStatus $idx).Escaped}}<a href="" class="toggle-escape-button" title="{{if (index $.LineEscapeStatus $idx).HasInvisible}}{{$.locale.Tr "repo.invisible_runes_line"}} {{end}}{{if (index $.LineEscapeStatus $idx).HasAmbiguous}}{{$.locale.Tr "repo.ambiguous_runes_line"}}{{end}}"></a>{{end}}</td>
|
|
{{end}}
|
|
<td rel="L{{$line}}" class="lines-code chroma"><code class="code-inner">{{$code | Safe}}</code></td>
|
|
</tr>
|
|
{{end}}
|
|
</tbody>
|
|
</table>
|
|
<div class="code-line-menu ui vertical pointing menu tippy-target">
|
|
{{if $.Permission.CanRead $.UnitTypeIssues}}
|
|
<a class="item ref-in-new-issue" data-url-issue-new="{{.RepoLink}}/issues/new" data-url-param-body-link="{{.Repository.Link}}/src/commit/{{PathEscape .CommitID}}/{{PathEscapeSegments .TreePath}}" rel="nofollow noindex">{{.locale.Tr "repo.issues.context.reference_issue"}}</a>
|
|
{{end}}
|
|
<a class="item view_git_blame" href="{{.Repository.Link}}/blame/commit/{{PathEscape .CommitID}}/{{PathEscapeSegments .TreePath}}">{{.locale.Tr "repo.view_git_blame"}}</a>
|
|
<a class="item copy-line-permalink" data-url="{{.Repository.Link}}/src/commit/{{PathEscape .CommitID}}/{{PathEscapeSegments .TreePath}}">{{.locale.Tr "repo.file_copy_permalink"}}</a>
|
|
</div>
|
|
{{end}}
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
</div>
|