mirror of
https://github.com/go-gitea/gitea
synced 2025-02-22 06:29:39 +01:00
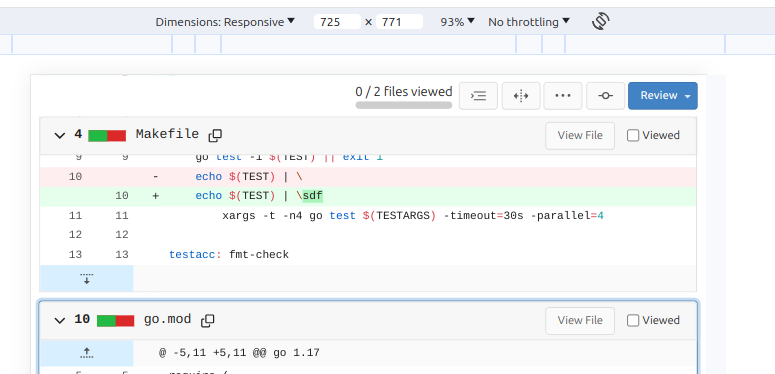
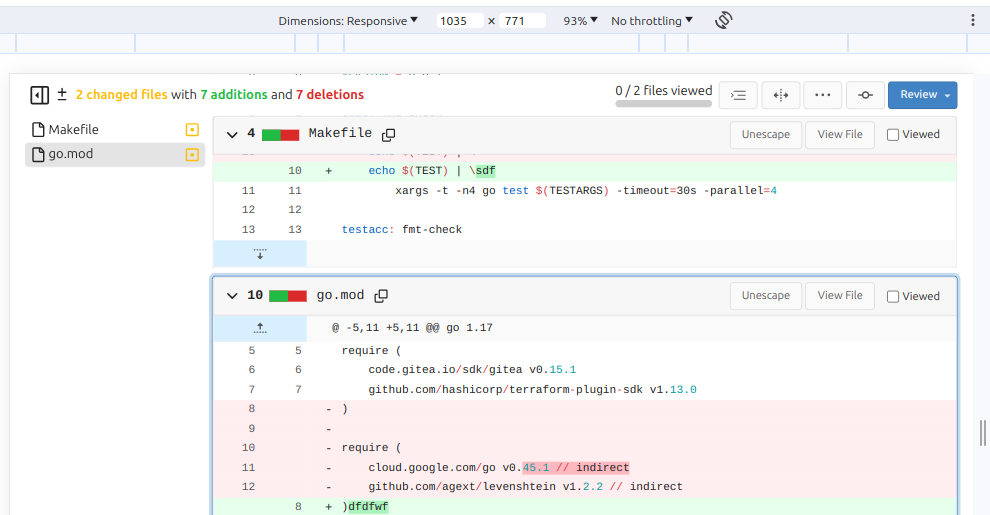
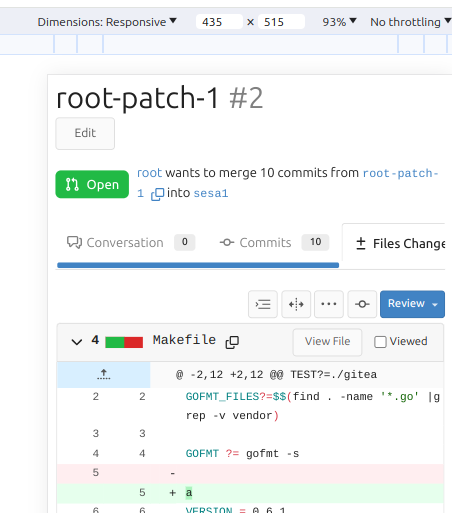
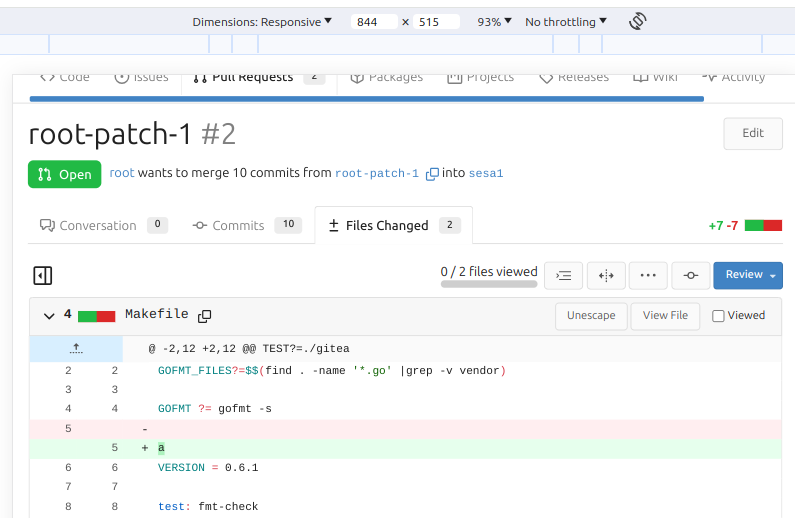
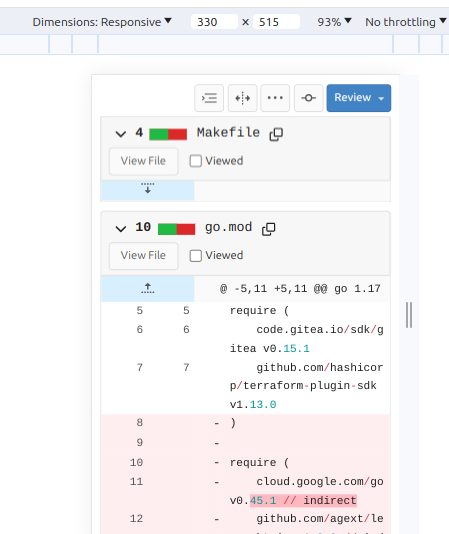
1. Show diff stats only on large screens these are already shown in tabs, so no need for this duplicate information on small screens   2. Hide viewed files information on small screens Github does the same and this gives us more free space on small screens   3. Review bar now doesn't wrap so we don't need the 77px even on very small screens (the sticky headers are still working)  |
||
|---|---|---|
| .. | ||
| chroma | ||
| codemirror | ||
| editor | ||
| features | ||
| markup | ||
| modules | ||
| repo | ||
| shared | ||
| standalone | ||
| themes | ||
| actions.css | ||
| admin.css | ||
| base.css | ||
| dashboard.css | ||
| explore.css | ||
| font_i18n.css | ||
| form.css | ||
| helpers.css | ||
| home.css | ||
| index.css | ||
| install.css | ||
| org.css | ||
| repo.css | ||
| review.css | ||
| user.css | ||