mirror of
https://github.com/go-gitea/gitea
synced 2024-11-14 01:35:54 +01:00
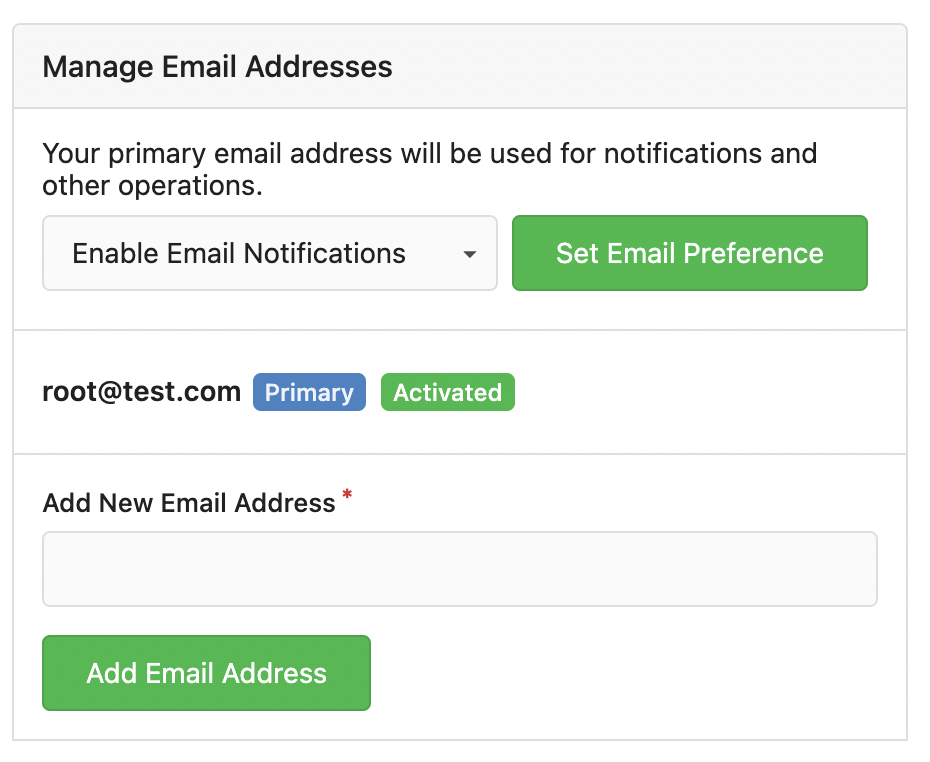
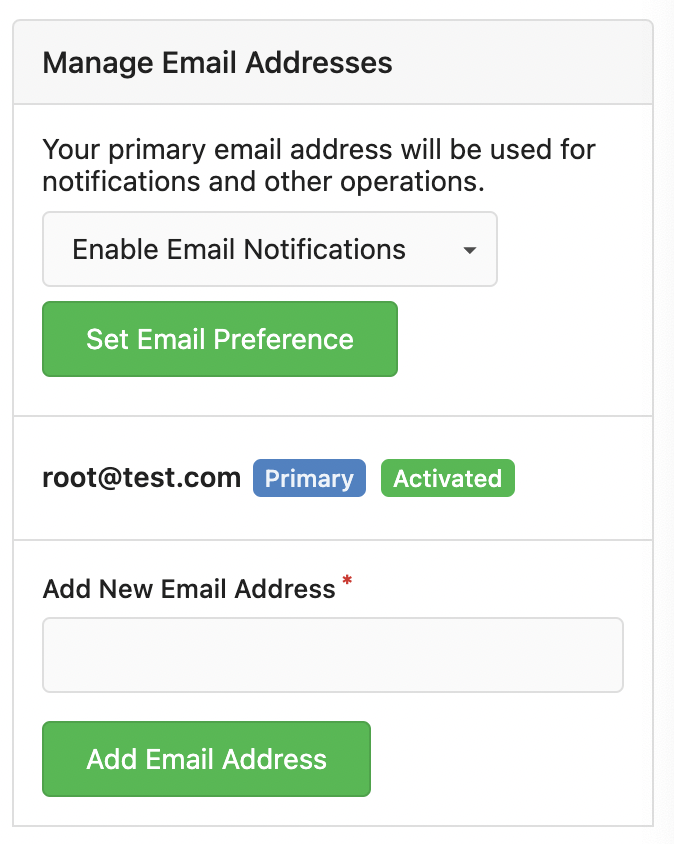
Backport #25629 by @wxiaoguang Fix #25628 Diff with ignoring space: https://github.com/go-gitea/gitea/pull/25629/files?diff=unified&w=1 The "modal" shouldn't appear between "ui attached segment", otherwise these segments lose margin-top. After the fix: <details>     </details> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This commit is contained in:
parent
13ffa287b1
commit
e610b0389a
@ -39,32 +39,26 @@
|
||||
{{.locale.Tr "settings.manage_emails"}}
|
||||
</h4>
|
||||
<div class="ui attached segment">
|
||||
<div class="ui email list">
|
||||
<div class="ui list">
|
||||
{{if $.EnableNotifyMail}}
|
||||
<div class="item">
|
||||
<div class="gt-mb-3">{{.locale.Tr "settings.email_desc"}}</div>
|
||||
<form action="{{AppSubUrl}}/user/settings/account/email" class="ui form" method="post">
|
||||
{{.locale.Tr "settings.email_desc"}}
|
||||
<div class="right floated content">
|
||||
<div class="field">
|
||||
<button class="ui green button">{{$.locale.Tr "settings.email_notifications.submit"}}</button>
|
||||
</div>
|
||||
</div>
|
||||
<div class="right floated content">
|
||||
{{$.CsrfTokenHtml}}
|
||||
<input name="_method" type="hidden" value="NOTIFICATION">
|
||||
<div class="field">
|
||||
<div class="ui selection dropdown" tabindex="0">
|
||||
<input name="preference" type="hidden" value="{{.EmailNotificationsPreference}}">
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
<div class="text"></div>
|
||||
<div class="menu">
|
||||
<div data-value="enabled" class="{{if eq .EmailNotificationsPreference "enabled"}}active selected {{end}}item">{{$.locale.Tr "settings.email_notifications.enable"}}</div>
|
||||
<div data-value="andyourown" class="{{if eq .EmailNotificationsPreference "andyourown"}}active selected {{end}}item">{{$.locale.Tr "settings.email_notifications.andyourown"}}</div>
|
||||
<div data-value="onmention" class="{{if eq .EmailNotificationsPreference "onmention"}}active selected {{end}}item">{{$.locale.Tr "settings.email_notifications.onmention"}}</div>
|
||||
<div data-value="disabled" class="{{if eq .EmailNotificationsPreference "disabled"}}active selected {{end}}item">{{$.locale.Tr "settings.email_notifications.disable"}}</div>
|
||||
</div>
|
||||
{{$.CsrfTokenHtml}}
|
||||
<input name="_method" type="hidden" value="NOTIFICATION">
|
||||
<div class="gt-df gt-fw gt-gap-3">
|
||||
<div class="ui selection dropdown">
|
||||
<input name="preference" type="hidden" value="{{.EmailNotificationsPreference}}">
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
<div class="text"></div>
|
||||
<div class="menu">
|
||||
<div data-value="enabled" class="{{if eq .EmailNotificationsPreference "enabled"}}active selected {{end}}item">{{$.locale.Tr "settings.email_notifications.enable"}}</div>
|
||||
<div data-value="andyourown" class="{{if eq .EmailNotificationsPreference "andyourown"}}active selected {{end}}item">{{$.locale.Tr "settings.email_notifications.andyourown"}}</div>
|
||||
<div data-value="onmention" class="{{if eq .EmailNotificationsPreference "onmention"}}active selected {{end}}item">{{$.locale.Tr "settings.email_notifications.onmention"}}</div>
|
||||
<div data-value="disabled" class="{{if eq .EmailNotificationsPreference "disabled"}}active selected {{end}}item">{{$.locale.Tr "settings.email_notifications.disable"}}</div>
|
||||
</div>
|
||||
</div>
|
||||
<button class="ui green button">{{$.locale.Tr "settings.email_notifications.submit"}}</button>
|
||||
</div>
|
||||
</form>
|
||||
</div>
|
||||
@ -102,7 +96,7 @@
|
||||
</form>
|
||||
</div>
|
||||
{{end}}
|
||||
<div class="content">
|
||||
<div class="content gt-py-3">
|
||||
<strong>{{.Email}}</strong>
|
||||
{{if .IsPrimary}}
|
||||
<div class="ui primary label">{{$.locale.Tr "settings.primary"}}</div>
|
||||
|
||||
@ -22,7 +22,19 @@
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
|
||||
<div class="ui g-modal-confirm delete modal" id="remove-gitea-oauth2-application">
|
||||
<div class="header">
|
||||
{{svg "octicon-trash"}}
|
||||
{{.locale.Tr "settings.remove_oauth2_application"}}
|
||||
</div>
|
||||
<div class="content">
|
||||
<p>{{.locale.Tr "settings.oauth2_application_remove_description"}}</p>
|
||||
</div>
|
||||
{{template "base/modal_actions_confirm" .}}
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="ui attached bottom segment">
|
||||
<h5 class="ui top header">
|
||||
{{.locale.Tr "settings.create_oauth2_application"}}
|
||||
@ -46,14 +58,3 @@
|
||||
</button>
|
||||
</form>
|
||||
</div>
|
||||
|
||||
<div class="ui g-modal-confirm delete modal" id="remove-gitea-oauth2-application">
|
||||
<div class="header">
|
||||
{{svg "octicon-trash"}}
|
||||
{{.locale.Tr "settings.remove_oauth2_application"}}
|
||||
</div>
|
||||
<div class="content">
|
||||
<p>{{.locale.Tr "settings.oauth2_application_remove_description"}}</p>
|
||||
</div>
|
||||
{{template "base/modal_actions_confirm" .}}
|
||||
</div>
|
||||
|
||||
@ -26,15 +26,15 @@
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="ui g-modal-confirm delete modal" id="revoke-gitea-oauth2-grant">
|
||||
<div class="header">
|
||||
{{svg "octicon-shield" 16 "gt-mr-2"}}
|
||||
{{.locale.Tr "settings.revoke_oauth2_grant"}}
|
||||
<div class="ui g-modal-confirm delete modal" id="revoke-gitea-oauth2-grant">
|
||||
<div class="header">
|
||||
{{svg "octicon-shield" 16 "gt-mr-2"}}
|
||||
{{.locale.Tr "settings.revoke_oauth2_grant"}}
|
||||
</div>
|
||||
<div class="content">
|
||||
<p>{{.locale.Tr "settings.revoke_oauth2_grant_description"}}</p>
|
||||
</div>
|
||||
{{template "base/modal_actions_confirm" .}}
|
||||
</div>
|
||||
<div class="content">
|
||||
<p>{{.locale.Tr "settings.revoke_oauth2_grant_description"}}</p>
|
||||
</div>
|
||||
{{template "base/modal_actions_confirm" .}}
|
||||
</div>
|
||||
|
||||
@ -39,15 +39,15 @@
|
||||
{{end}}
|
||||
{{end}}
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="ui g-modal-confirm delete modal" id="delete-account-link">
|
||||
<div class="header">
|
||||
{{svg "octicon-trash"}}
|
||||
{{.locale.Tr "settings.remove_account_link"}}
|
||||
<div class="ui g-modal-confirm delete modal" id="delete-account-link">
|
||||
<div class="header">
|
||||
{{svg "octicon-trash"}}
|
||||
{{.locale.Tr "settings.remove_account_link"}}
|
||||
</div>
|
||||
<div class="content">
|
||||
<p>{{.locale.Tr "settings.remove_account_link_desc"}}</p>
|
||||
</div>
|
||||
{{template "base/modal_actions_confirm" .}}
|
||||
</div>
|
||||
<div class="content">
|
||||
<p>{{.locale.Tr "settings.remove_account_link_desc"}}</p>
|
||||
</div>
|
||||
{{template "base/modal_actions_confirm" .}}
|
||||
</div>
|
||||
|
||||
@ -49,15 +49,15 @@
|
||||
{{.locale.Tr "settings.add_openid"}}
|
||||
</button>
|
||||
</form>
|
||||
</div>
|
||||
|
||||
<div class="ui g-modal-confirm delete modal" id="delete-openid">
|
||||
<div class="header">
|
||||
{{svg "octicon-trash"}}
|
||||
{{.locale.Tr "settings.openid_deletion"}}
|
||||
<div class="ui g-modal-confirm delete modal" id="delete-openid">
|
||||
<div class="header">
|
||||
{{svg "octicon-trash"}}
|
||||
{{.locale.Tr "settings.openid_deletion"}}
|
||||
</div>
|
||||
<div class="content">
|
||||
<p>{{.locale.Tr "settings.openid_deletion_desc"}}</p>
|
||||
</div>
|
||||
{{template "base/modal_actions_confirm" .}}
|
||||
</div>
|
||||
<div class="content">
|
||||
<p>{{.locale.Tr "settings.openid_deletion_desc"}}</p>
|
||||
</div>
|
||||
{{template "base/modal_actions_confirm" .}}
|
||||
</div>
|
||||
|
||||
@ -21,15 +21,15 @@
|
||||
<a class="ui green button" href="{{AppSubUrl}}/user/settings/security/two_factor/enroll">{{$.locale.Tr "settings.twofa_enroll"}}</a>
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
|
||||
<div class="ui g-modal-confirm delete modal" id="disable-twofa">
|
||||
<div class="header">
|
||||
{{svg "octicon-trash"}}
|
||||
{{.locale.Tr "settings.twofa_disable"}}
|
||||
<div class="ui g-modal-confirm delete modal" id="disable-twofa">
|
||||
<div class="header">
|
||||
{{svg "octicon-trash"}}
|
||||
{{.locale.Tr "settings.twofa_disable"}}
|
||||
</div>
|
||||
<div class="content">
|
||||
<p>{{.locale.Tr "settings.twofa_disable_desc"}}</p>
|
||||
</div>
|
||||
{{template "base/modal_actions_confirm" .}}
|
||||
</div>
|
||||
<div class="content">
|
||||
<p>{{.locale.Tr "settings.twofa_disable_desc"}}</p>
|
||||
</div>
|
||||
{{template "base/modal_actions_confirm" .}}
|
||||
</div>
|
||||
|
||||
@ -24,15 +24,14 @@
|
||||
</div>
|
||||
<button id="register-webauthn" class="ui green button">{{svg "octicon-key"}} {{.locale.Tr "settings.webauthn_register_key"}}</button>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="ui g-modal-confirm delete modal" id="delete-registration">
|
||||
<div class="header">
|
||||
{{svg "octicon-trash"}}
|
||||
{{.locale.Tr "settings.webauthn_delete_key"}}
|
||||
<div class="ui g-modal-confirm delete modal" id="delete-registration">
|
||||
<div class="header">
|
||||
{{svg "octicon-trash"}}
|
||||
{{.locale.Tr "settings.webauthn_delete_key"}}
|
||||
</div>
|
||||
<div class="content">
|
||||
<p>{{.locale.Tr "settings.webauthn_delete_key_desc"}}</p>
|
||||
</div>
|
||||
{{template "base/modal_actions_confirm" .}}
|
||||
</div>
|
||||
<div class="content">
|
||||
<p>{{.locale.Tr "settings.webauthn_delete_key_desc"}}</p>
|
||||
</div>
|
||||
{{template "base/modal_actions_confirm" .}}
|
||||
</div>
|
||||
|
||||
@ -2365,10 +2365,6 @@
|
||||
color: var(--color-text-light-2);
|
||||
}
|
||||
|
||||
.settings .list.email > .item:not(:first-child) {
|
||||
min-height: 60px;
|
||||
}
|
||||
|
||||
.settings .list.collaborator > .item {
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
Loading…
Reference in New Issue
Block a user