mirror of https://github.com/go-gitea/gitea
Right align the "Settings" menu item in overflow-menu (#30764)
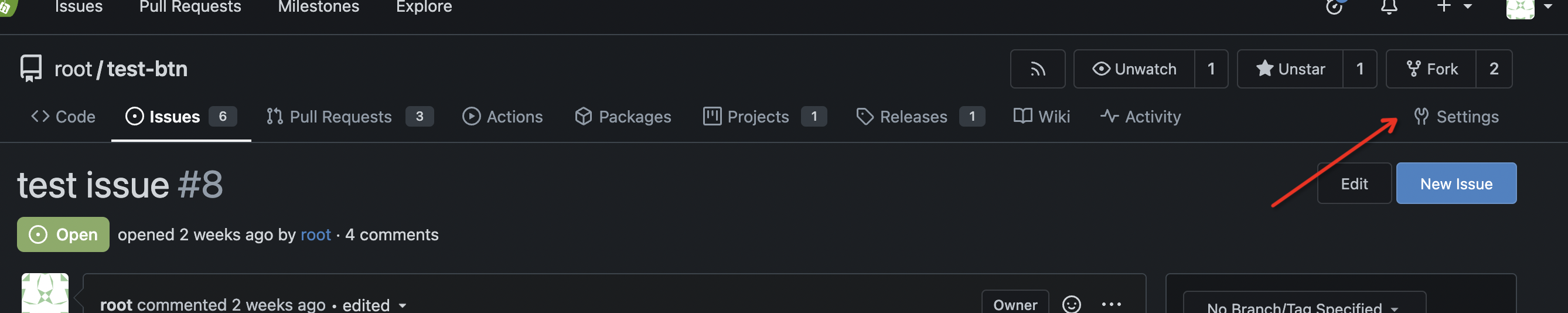
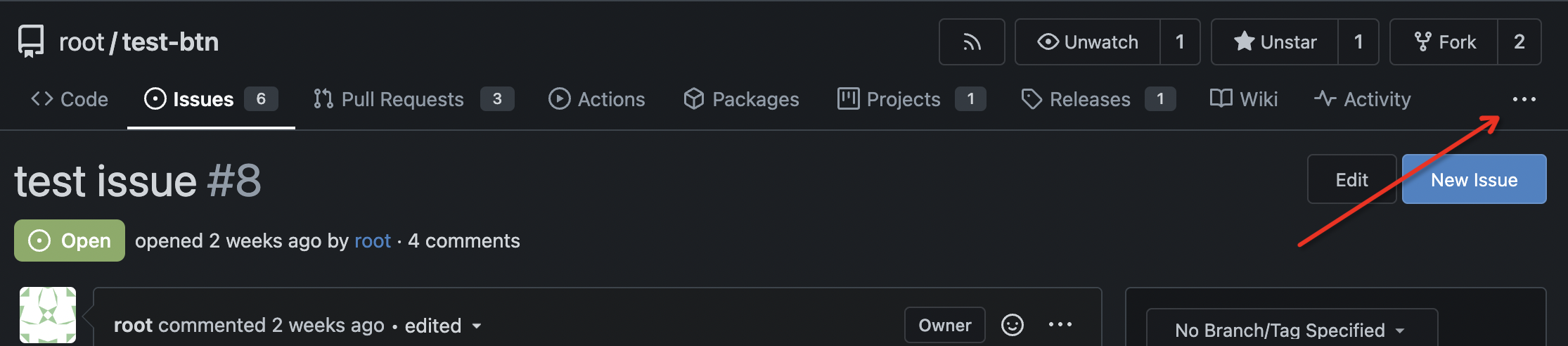
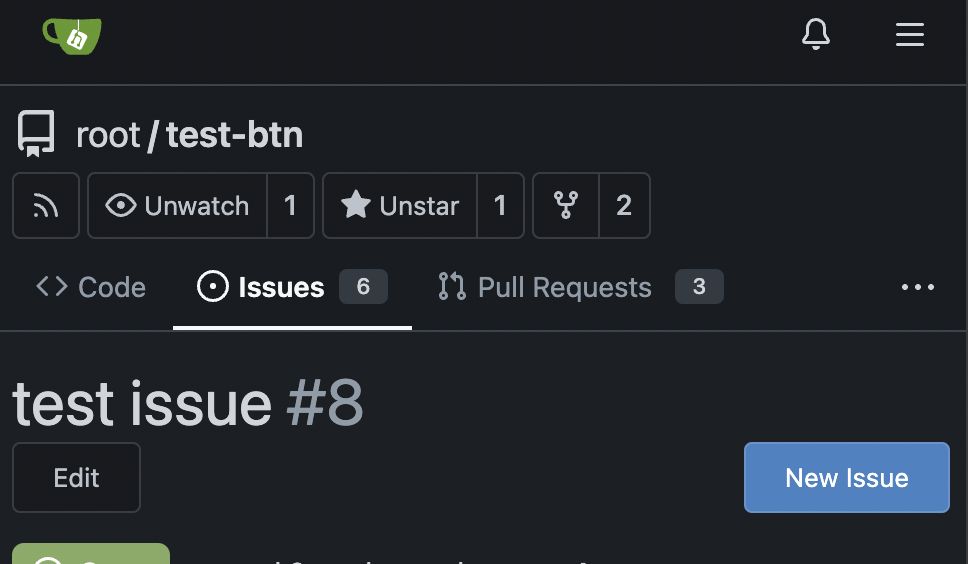
I guess there could be enough people liking to make the Settings menu item right aligned. As a site admin, I found it's easier to find the right-aligned Settings menu item. Tested with various sizes:   
This commit is contained in:
parent
7ad5031328
commit
059b2718a5
|
|
@ -40,6 +40,7 @@
|
||||||
</a>
|
</a>
|
||||||
{{end}}
|
{{end}}
|
||||||
{{if .IsOrganizationOwner}}
|
{{if .IsOrganizationOwner}}
|
||||||
|
<span class="item-flex-space"></span>
|
||||||
<a class="{{if .PageIsOrgSettings}}active {{end}}item" href="{{.OrgLink}}/settings">
|
<a class="{{if .PageIsOrgSettings}}active {{end}}item" href="{{.OrgLink}}/settings">
|
||||||
{{svg "octicon-tools"}} {{ctx.Locale.Tr "repo.settings"}}
|
{{svg "octicon-tools"}} {{ctx.Locale.Tr "repo.settings"}}
|
||||||
</a>
|
</a>
|
||||||
|
|
|
||||||
|
|
@ -216,6 +216,7 @@
|
||||||
{{template "custom/extra_tabs" .}}
|
{{template "custom/extra_tabs" .}}
|
||||||
|
|
||||||
{{if .Permission.IsAdmin}}
|
{{if .Permission.IsAdmin}}
|
||||||
|
<span class="item-flex-space"></span>
|
||||||
<a class="{{if .PageIsRepoSettings}}active {{end}} item" href="{{.RepoLink}}/settings">
|
<a class="{{if .PageIsRepoSettings}}active {{end}} item" href="{{.RepoLink}}/settings">
|
||||||
{{svg "octicon-tools"}} {{ctx.Locale.Tr "repo.settings"}}
|
{{svg "octicon-tools"}} {{ctx.Locale.Tr "repo.settings"}}
|
||||||
</a>
|
</a>
|
||||||
|
|
|
||||||
|
|
@ -938,6 +938,23 @@ overflow-menu .overflow-menu-items .item {
|
||||||
margin-bottom: 0 !important; /* reset fomantic's margin, because the active menu has special bottom border */
|
margin-bottom: 0 !important; /* reset fomantic's margin, because the active menu has special bottom border */
|
||||||
}
|
}
|
||||||
|
|
||||||
|
overflow-menu .overflow-menu-items .item-flex-space {
|
||||||
|
flex: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
overflow-menu .overflow-menu-button {
|
||||||
|
background: transparent;
|
||||||
|
border: none;
|
||||||
|
color: inherit;
|
||||||
|
text-align: center;
|
||||||
|
width: 32px;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
overflow-menu .overflow-menu-button:hover {
|
||||||
|
color: var(--color-text-dark);
|
||||||
|
}
|
||||||
|
|
||||||
overflow-menu .ui.label {
|
overflow-menu .ui.label {
|
||||||
margin-left: 7px !important; /* save some space */
|
margin-left: 7px !important; /* save some space */
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -6,38 +6,6 @@
|
||||||
max-width: 100%;
|
max-width: 100%;
|
||||||
}
|
}
|
||||||
|
|
||||||
@media (max-width: 767.98px) {
|
|
||||||
.ui.ui.ui.container:not(.fluid) {
|
|
||||||
width: auto;
|
|
||||||
margin-left: 1em;
|
|
||||||
margin-right: 1em;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
@media (min-width: 768px) and (max-width: 991.98px) {
|
|
||||||
.ui.ui.ui.container:not(.fluid) {
|
|
||||||
width: 723px;
|
|
||||||
margin-left: auto;
|
|
||||||
margin-right: auto;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
@media (min-width: 992px) and (max-width: 1199.98px) {
|
|
||||||
.ui.ui.ui.container:not(.fluid) {
|
|
||||||
width: 933px;
|
|
||||||
margin-left: auto;
|
|
||||||
margin-right: auto;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
@media (min-width: 1200px) {
|
|
||||||
.ui.ui.ui.container:not(.fluid) {
|
|
||||||
width: 1127px;
|
|
||||||
margin-left: auto;
|
|
||||||
margin-right: auto;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
.ui.fluid.container {
|
.ui.fluid.container {
|
||||||
width: 100%;
|
width: 100%;
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -8,7 +8,7 @@ window.customElements.define('overflow-menu', class extends HTMLElement {
|
||||||
if (!this.tippyContent) {
|
if (!this.tippyContent) {
|
||||||
const div = document.createElement('div');
|
const div = document.createElement('div');
|
||||||
div.classList.add('tippy-target');
|
div.classList.add('tippy-target');
|
||||||
div.tabIndex = '-1'; // for initial focus, programmatic focus only
|
div.tabIndex = -1; // for initial focus, programmatic focus only
|
||||||
div.addEventListener('keydown', (e) => {
|
div.addEventListener('keydown', (e) => {
|
||||||
if (e.key === 'Tab') {
|
if (e.key === 'Tab') {
|
||||||
const items = this.tippyContent.querySelectorAll('[role="menuitem"]');
|
const items = this.tippyContent.querySelectorAll('[role="menuitem"]');
|
||||||
|
|
@ -60,21 +60,35 @@ window.customElements.define('overflow-menu', class extends HTMLElement {
|
||||||
this.tippyContent = div;
|
this.tippyContent = div;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
const itemFlexSpace = this.menuItemsEl.querySelector('.item-flex-space');
|
||||||
|
|
||||||
// move items in tippy back into the menu items for subsequent measurement
|
// move items in tippy back into the menu items for subsequent measurement
|
||||||
for (const item of this.tippyItems || []) {
|
for (const item of this.tippyItems || []) {
|
||||||
|
if (!itemFlexSpace || item.getAttribute('data-after-flex-space')) {
|
||||||
this.menuItemsEl.append(item);
|
this.menuItemsEl.append(item);
|
||||||
|
} else {
|
||||||
|
itemFlexSpace.insertAdjacentElement('beforebegin', item);
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
// measure which items are partially outside the element and move them into the button menu
|
// measure which items are partially outside the element and move them into the button menu
|
||||||
|
itemFlexSpace?.style.setProperty('display', 'none', 'important');
|
||||||
this.tippyItems = [];
|
this.tippyItems = [];
|
||||||
const menuRight = this.offsetLeft + this.offsetWidth;
|
const menuRight = this.offsetLeft + this.offsetWidth;
|
||||||
const menuItems = this.menuItemsEl.querySelectorAll('.item');
|
const menuItems = this.menuItemsEl.querySelectorAll('.item, .item-flex-space');
|
||||||
|
let afterFlexSpace = false;
|
||||||
for (const item of menuItems) {
|
for (const item of menuItems) {
|
||||||
|
if (item.classList.contains('item-flex-space')) {
|
||||||
|
afterFlexSpace = true;
|
||||||
|
continue;
|
||||||
|
}
|
||||||
|
if (afterFlexSpace) item.setAttribute('data-after-flex-space', 'true');
|
||||||
const itemRight = item.offsetLeft + item.offsetWidth;
|
const itemRight = item.offsetLeft + item.offsetWidth;
|
||||||
if (menuRight - itemRight < 38) { // roughly the width of .overflow-menu-button
|
if (menuRight - itemRight < 38) { // roughly the width of .overflow-menu-button with some extra space
|
||||||
this.tippyItems.push(item);
|
this.tippyItems.push(item);
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
itemFlexSpace?.style.removeProperty('display');
|
||||||
|
|
||||||
// if there are no overflown items, remove any previously created button
|
// if there are no overflown items, remove any previously created button
|
||||||
if (!this.tippyItems?.length) {
|
if (!this.tippyItems?.length) {
|
||||||
|
|
@ -105,7 +119,7 @@ window.customElements.define('overflow-menu', class extends HTMLElement {
|
||||||
|
|
||||||
// create button initially
|
// create button initially
|
||||||
const btn = document.createElement('button');
|
const btn = document.createElement('button');
|
||||||
btn.classList.add('overflow-menu-button', 'btn', 'tw-px-2', 'hover:tw-text-text-dark');
|
btn.classList.add('overflow-menu-button');
|
||||||
btn.setAttribute('aria-label', window.config.i18n.more_items);
|
btn.setAttribute('aria-label', window.config.i18n.more_items);
|
||||||
btn.innerHTML = octiconKebabHorizontal;
|
btn.innerHTML = octiconKebabHorizontal;
|
||||||
this.append(btn);
|
this.append(btn);
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue